当我们进入一个新领域,需要面对大量未知的知识,如果只是一股脑的学习下去也是没有问题的,长时间学习也能把问题搞清楚;但是,如果我们能有一套行之有效的知识体系框架,辅助我们学习,是不是可以事半功倍。
作者Lachel提供了这样一套知识体系,我觉得非常有用,正好最近学习css应用了一下,就整理出来供大家参考。我不想在讲一遍L先生的体系框架,我针对具体执行的细节做出解释,帮助普通人了解如何一步步去绘制这个框架。
预制分类框架
为了让大家更好的学到实用的东西,我先给大家讲一个我自己总结的方法,就是分类。分类是一个很常见的概念,就是把相同或者相似的东西归纳为一类。但是我认为学好分类思维会给我们的工作和生活带来无法估量的帮助,我的实践结果就是“万事万物皆可分类”。这个流程的第一步就是在脑海中预先画一个轮廓,先不用着急填充内容,学到什么归类什么,后面在修改或者补充。
预先绘制的轮廓从哪里来呢,最简单且最实用的就是根据教学大纲来。现在的学习多样化了,学习的载体不一定是书本,也可能是网络、视频等。不论以何种形式开始,我都建议大家找到一个大纲书籍/文档,先在自己的脑海中绘制一个知识框架,这很重要。也许你并不懂那些概念,没关系,我们可以持续学习了解它们。
升华分类——抽象提炼
这个流程的第二步就是升华分类,即抽象提炼具体概念。升华分类的关键是抽象思维并提炼概念。要做到学以致用,关键就是在脑海中形成一个模型/框架,这样方便我们对新场景进行迁移。我们光会分类还不够,需要将每一个部分组合起来,形成体系或者框架。
对于很多人来说,他们并不具备系统性的分类出一整套知识的能力,更重要的是,还要将分类的知识抽象出来,形成体系概念和框架,这是大多数人存在的普遍问题。问题的答案也非常简单,就是化零为整。
有些时候,你学习到某个章节,对其中的概念产生了异议,你可能认为书本的编排不符合你的思维,这个时候就是应用抽象提炼的时候。你可以用你自己的概念来概括这个内容,并把它提炼出来,放入到你预制的框架中,这样你就形成了一个自己的知识概念。
升华分类的过程实际上就是提炼和重构原本的框架的过程,但是这个方法提供了一个模板,具有更好的执行功能。
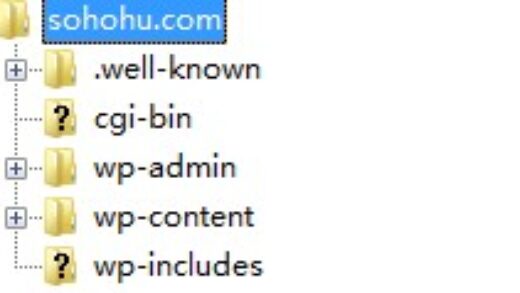
在盒模型这块我就绕了一个很大的弯。因为大部分网站都是编排具体知识点的,要找到一个框架性和知识点结合的内容非常困难,因为没有人指导。
所以我最先接触到的概念是box model, 然后接触到css-grid和css-flexbox,然后接触到文档流normal flow。但是,我突然就在这里卡住了一段时间,因为我发现一个问题,这些知识点各不相同,又有相似的地方,我该如何应用在网站上?后来我继续学习,在社区提问请教,我抽象出来一个关键概念——“css layout网页布局”。
不要小看这一个概念,这个概念能统筹上面几个概念,形成一个系统的分支“网页布局”
抽象提炼概念的具体学习方法
三个问题
- What is it?这个概念是讲什么的?
- Why it comes up?新知识为什么出现,它的出现是为了解决什么问题?
- How does it do?新知识如何解决的问题?
无论学习什么知识点,这三个问题都可以很好的帮助我们提炼概念,进而分类知识体系,形成框架。
What is it?
这个问题的目的就是为了解释这个概念本身,通常我们称之为“定义define”。如同自然界的花花草草、牛马羊狗狗等,他们都有自己的定义。定义包含“特征、颜色、名称、类别、行为模式”等等,了解这些就是为了帮助我们定义它,在我们看到一个新东西的时候,我们就能知道A跟B可以都叫同一个名字,因为他们有相同的特征。
Why it comes up?
这个问题是为了什么目的呢?我理解是为了了解起源。我们知道任何新知识出来总是为了解决某个具体问题,如果已经存在某种知识可以解决某类问题,一般来说是不太必要产生新的知识的。如果新知识出来了,那一定存在某个问题用现有的方法解决不了,或者说解决起来很费劲,这样一来才有新知识产生的提前。了解知识的起源可以很好的完善框架,让知识体系更加具体。
How does it do?新知识如何解决问题
这个层面大家一定非常熟悉,这就是我们大部分人在学习的“知识点”。说到底,我们大部分人都习惯先学习如何做(如何解决问题),但是不愿意去深入学习概念和起源,因为他们是枯燥和费时的。
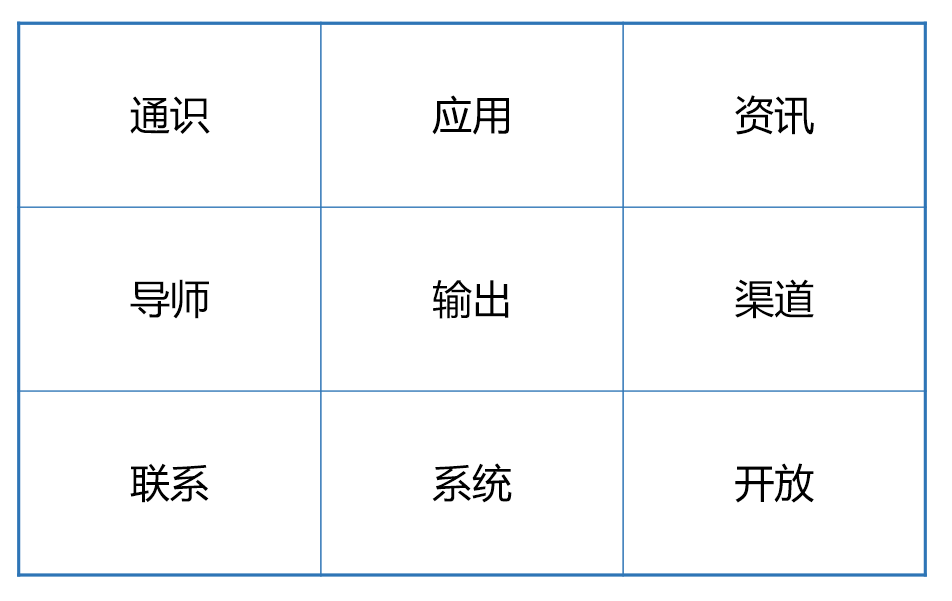
附:L先生知识体系图
我把L先生的知识体系图也放出来供大家参考。原文公众号链接:建立知识体系,这份指南就够了

以上